How to host a website in Google Drive with Custom Domain
Google Drive is definitely a very good service provided by Google. It lets us to store files online.
From now Google Drive will allow web developers to host a website in it for free with 15 GB space. They announced it officially. It means all you do have to store your HTML, JavaScript, CSS files in it. Just like how you upload files requires for a website to a server.
It's a small update but a big news for web developers. So I made a website and hosted it in Google Drive. You can see live demo here :
Though I don't recommend you Google Drive as main hosting but it is very useful for demo website. If you are a designer then you need to demo your work for your client, then this is very useful.
In previous article I told you Why you should let Google Drive to host a file and How to store files in Google Drive. (I showed about how to host JavaScript or CSS file. Same way you can upload your files.
What you needed to host a website in Google Drive. Google's goal is mainly to get more people using Google Drive in internet as well as computing services. If you are already a user of Google Drive you may find this more effective than SkyDrive or Dropbox.








From now Google Drive will allow web developers to host a website in it for free with 15 GB space. They announced it officially. It means all you do have to store your HTML, JavaScript, CSS files in it. Just like how you upload files requires for a website to a server.
It's a small update but a big news for web developers. So I made a website and hosted it in Google Drive. You can see live demo here :
Though I don't recommend you Google Drive as main hosting but it is very useful for demo website. If you are a designer then you need to demo your work for your client, then this is very useful.
In previous article I told you Why you should let Google Drive to host a file and How to store files in Google Drive. (I showed about how to host JavaScript or CSS file. Same way you can upload your files.
What you needed to host a website in Google Drive. Google's goal is mainly to get more people using Google Drive in internet as well as computing services. If you are already a user of Google Drive you may find this more effective than SkyDrive or Dropbox.
What to do to host a website in Google Drive?
- Make your necessary files for the website.
- Create a Folder in Google Drive
- Share the folder as " Public on the web "
- Upload your files (HTML, JavaScript, CSS and other files) in that folder.
- Share the URL that looks like https://googledrive.com/host/....
Complete Guidelines with example for hosting a website in Google Drive :
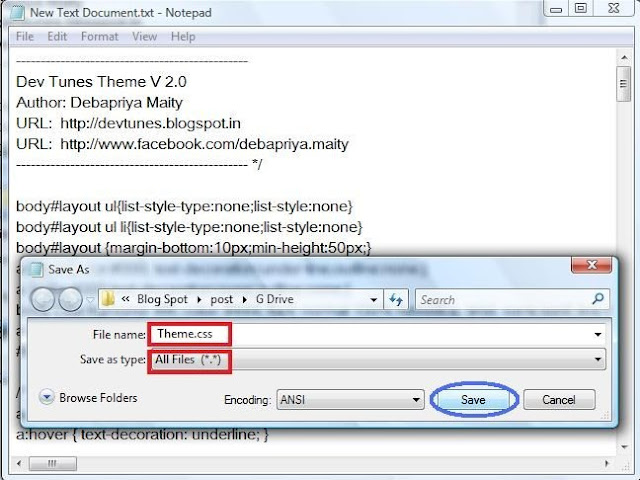
Step 1 : ( Developing necessary files and folders for a website )
How you build a website that's your choice. You can make website trough simple html editor or you can use third party software ( like Artisteer ). So any how develop your necessary files. It may be consisted of HTML, JavaScript, CSS or any other files. A web developer is well known about it.
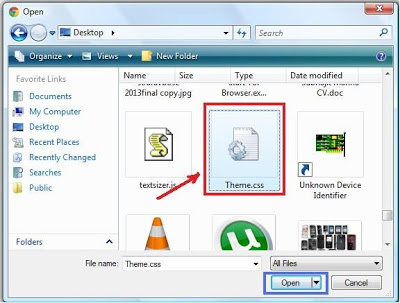
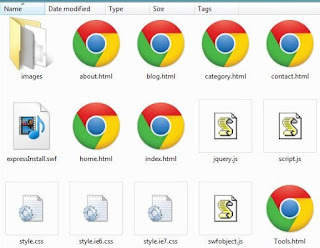
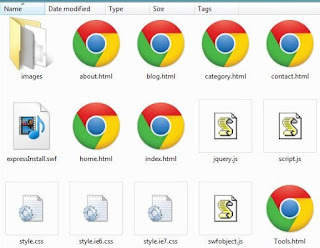
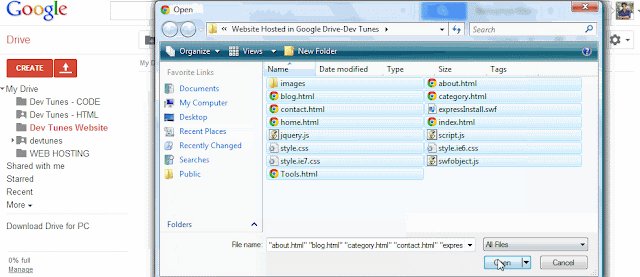
For example I use " Artisteer " to make necessary files in very short time. Here is the screenshot of necessary files :

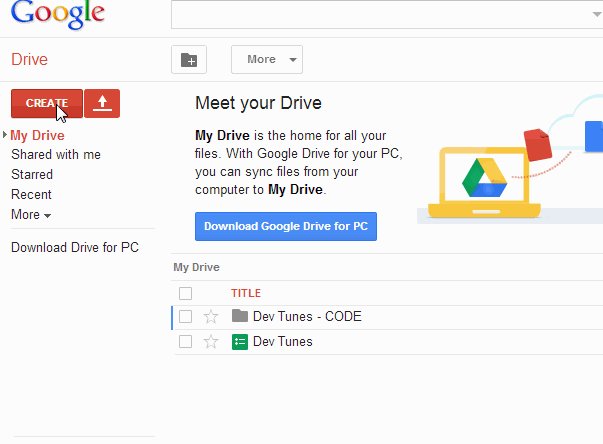
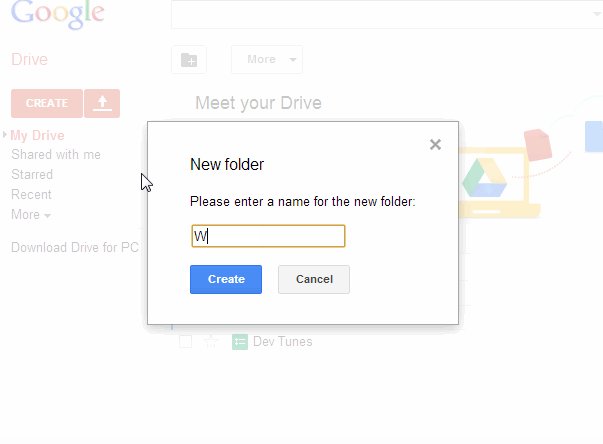
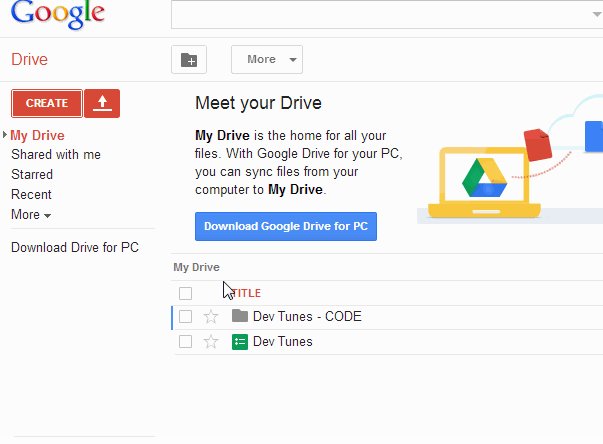
Step 2 : ( Creating a folder in Google Drive and share as "Public on the web" )
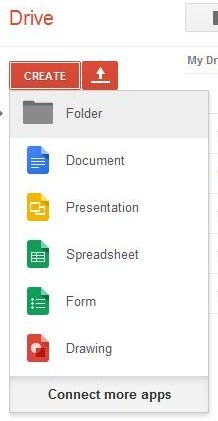
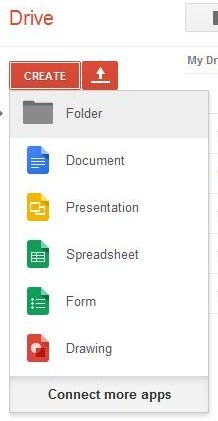
- Firstly go to Google Drive and click on the CREATE option, then select Folder and name it. ( Like : Dev Tunes Website )

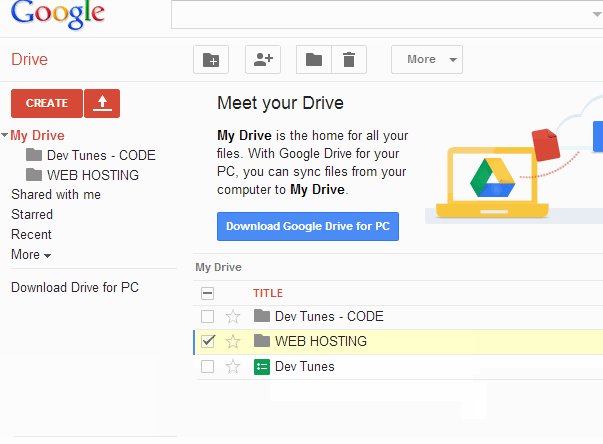
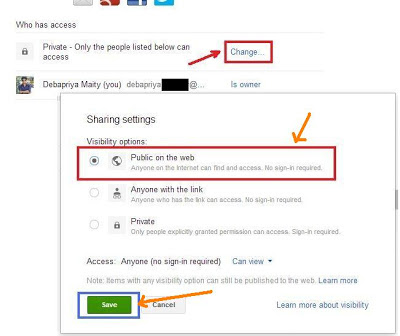
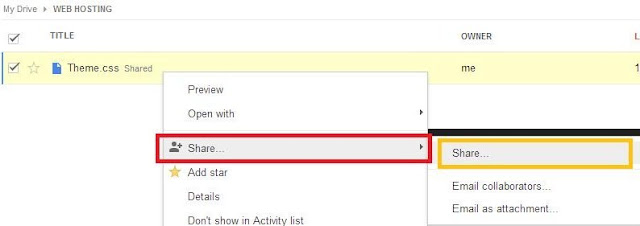
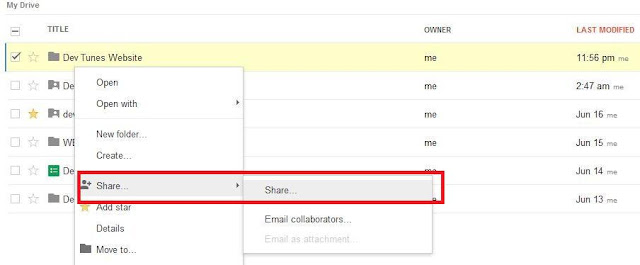
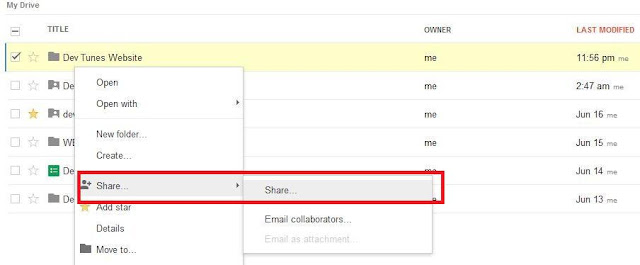
- After creating the folder right click on it and click on " Share ".

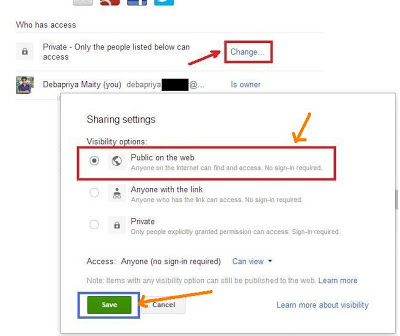
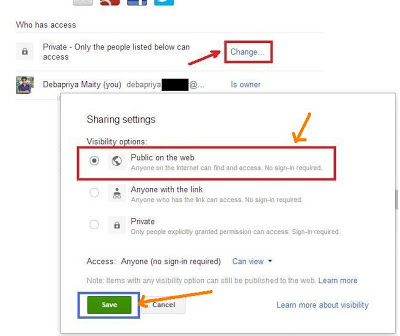
- And select " Public on the web " under " Who has access ".

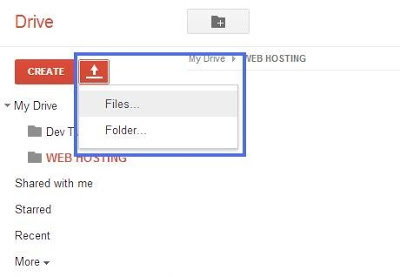
Step 3 : ( Uploading the files and folders )
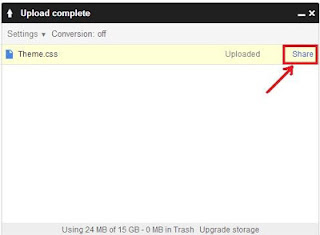
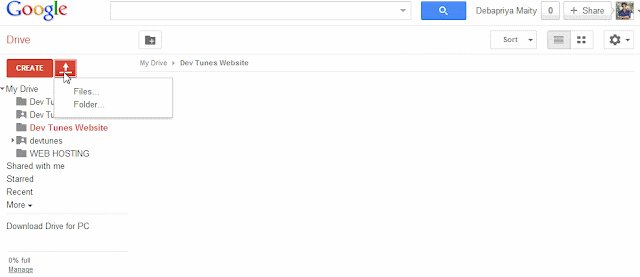
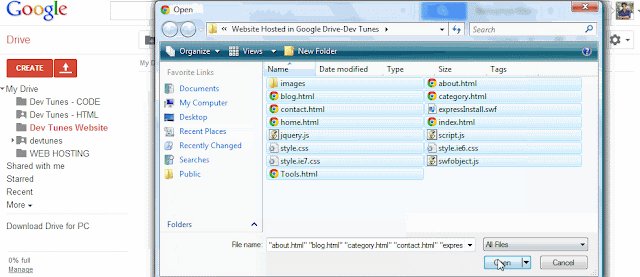
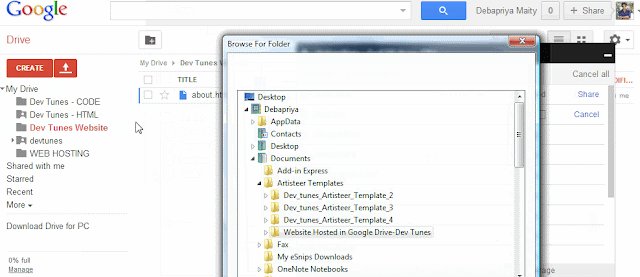
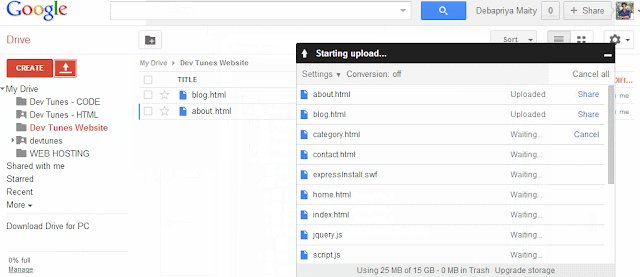
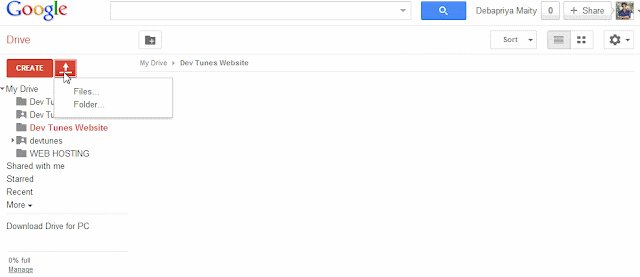
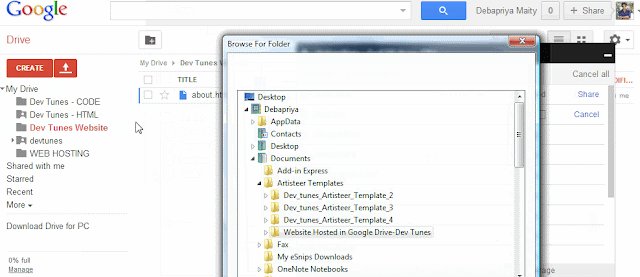
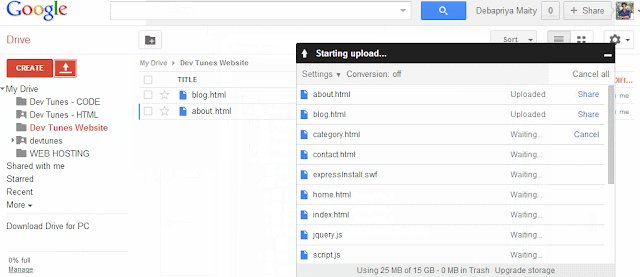
Next in that folder you have to upload your files and folders. So click on the upload icon next to CREATE option and upload the files ( and folders if necessary ). For example see below :

Step 4 : ( Get the link of your Website hosted in Google Drive )
The last step is getting the link. To get the link Right click on your desired file ( like: index.html ) and click on " Details " then in right side details box you can find your link somewhat looks like
Now your website is online. You are done.
How to add a Custom Domain for a Google Drive hosted Website ?
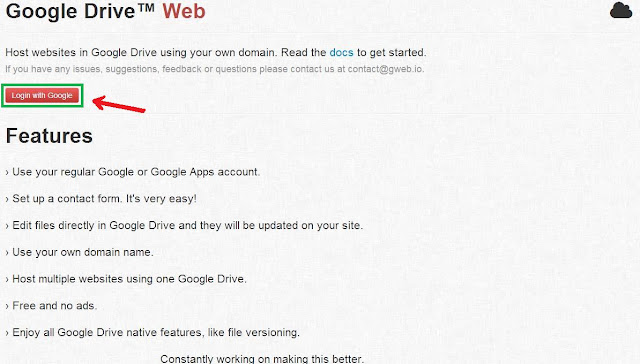
Although Google does not allow to add a custom domain for Google Drive hosted website. But with a the help of this website : http://gweb.io/ you can add a custom domain for your website. Just follow the steps :
Step 1 :
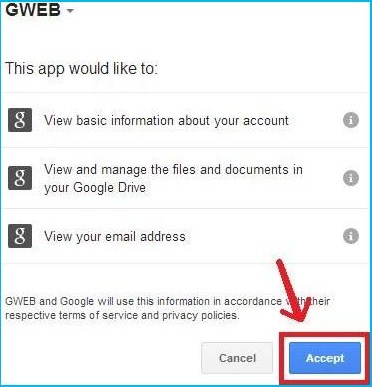
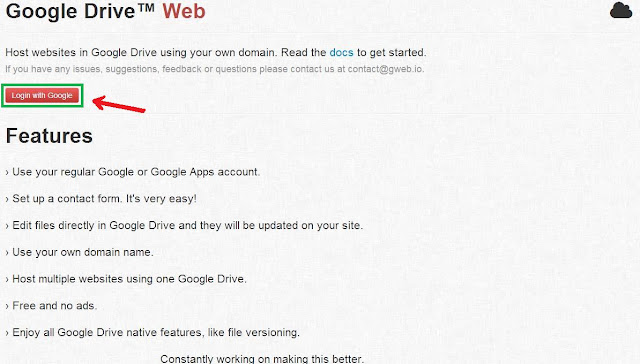
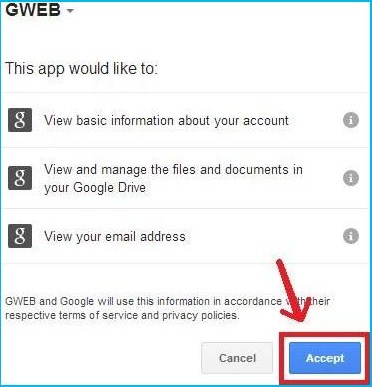
On that website click " Login with Google ". Then it will be redirected to a request permission Page and there click " Accept ".


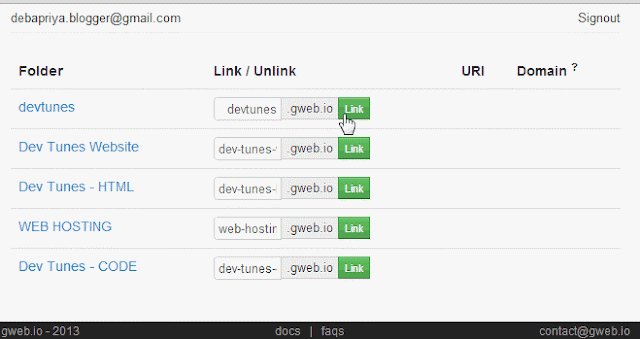
Then it will take you a page containing your Google Drive files and folders. There you can easily find the folder in which your website's files and folders are hosted.
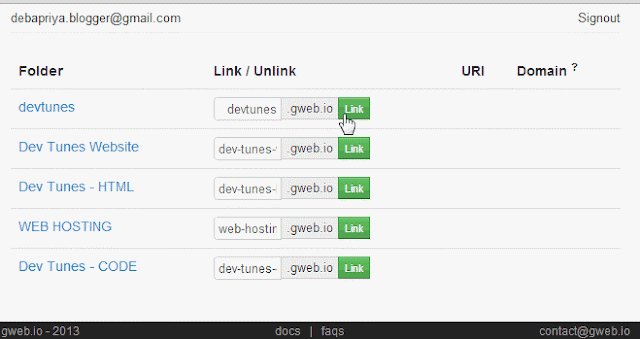
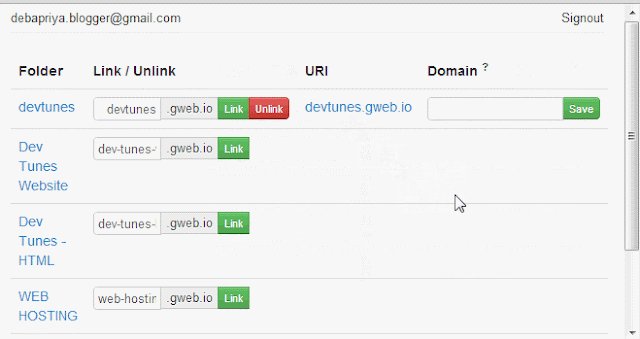
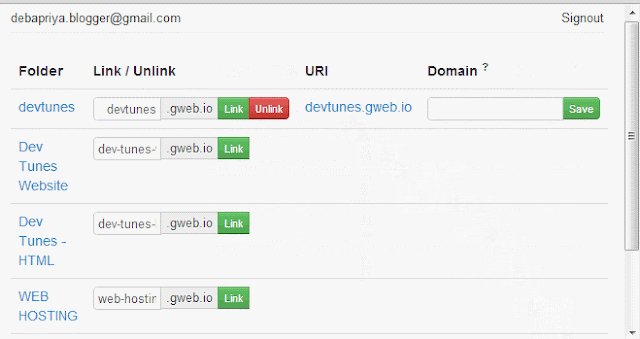
Click on the " Link " button beside the desire folder name. See an example :

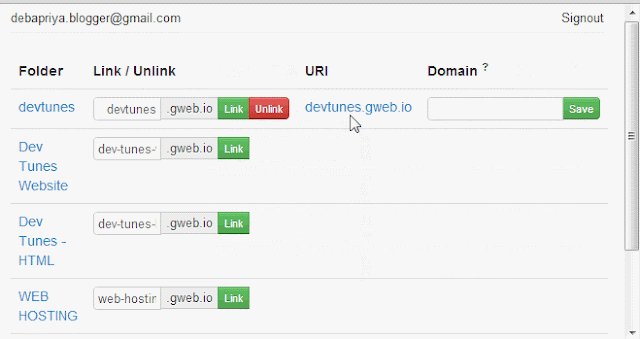
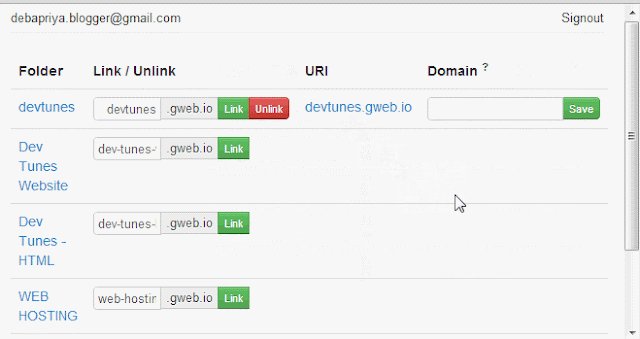
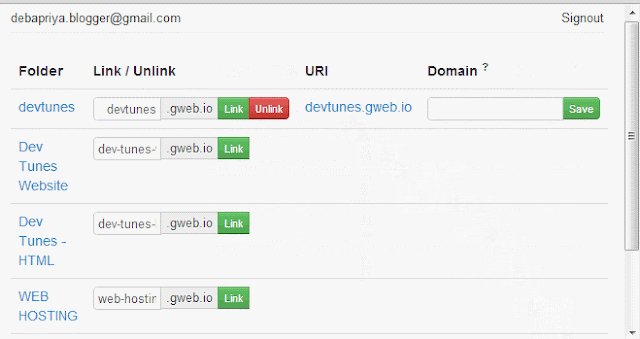
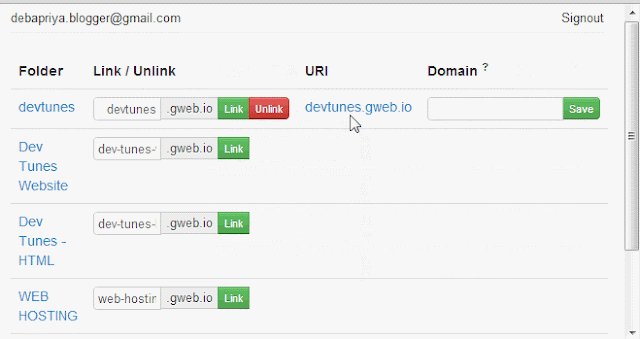
Then URI would somewhat like devtunes.gweb.io and " Domain? " box will be blank. Now go to your browser, type { devtunes.gweb.io } and enjoy your website.
Note : The folder should contain an index.html file of your website. Otherwise it will just display a list of files present in that folder.
Set up your own Domain
And in the " Domain? " box you can add your Custom Domain. But before adding a custom Domain you have to do two things.
1. Modify your domain's DNS :
Login to your DNS management account. Add or modify [ www.example.com ] CNAME record and point it to [ example.gweb.io ].
2. Set your domain on gweb.io :
You have to go to the gweb.io panel and set [ www.example.com ] as the domain for [ example.gweb.io ]
- Without www, if you want to access example.gweb.io via example.com , you need to set up the DNS For [ example.com ] like this:
Add/modify three A records and point them to:
75.101.163.44
75.101.145.87
174.129.212.2
N.B. : Don't forget to add the domain [ example.com ] in the gweb.io panel beside the URI link. See Docs for further information.
Now in the address bar type [ example.com ] or [ www.example.com ] and enjoy your website.